PROJECT: FurBowl | ROLE: Lead UX Researcher/Designer | DURATION: 3 months

Project Vision
Targeted at dog owners seeking convenience and control over their pets’ diet, FurBowl allows users to personalize their dog’s food with ease, ensuring their furry friends receive the best nutrition. The app design project stems from the increasing demand for personalized pet nutrition and the need for a user-friendly platform that empowers dog owners to conveniently find and order dog food that caters to their pet’s unique dietary needs, promoting their overall health and well-being. The aim is to bridge the gap between pet nutrition expertise and user accessibility, ensuring a seamless and satisfying experience for users seeking customized dog food solutions.
My Role
Lead User Experience (UX) Researcher and Designer. Designed an app for FurBowl from concept to delivery.
Responsibilities: User research, empathy maps, personas, user journey maps, competitive audit, paper and digital wireframing, high and low fidelity prototyping, conducting interviews and usability studies, information architecture.
The Problem
Many dog owners struggle to provide their furry friends with high-quality, personalized nutrition while balancing the demands of their busy lives. They face challenges such as limited access to specialized dog food, difficulty in determining the ideal portion sizes, and uncertainty about meeting their dog’s unique dietary needs.
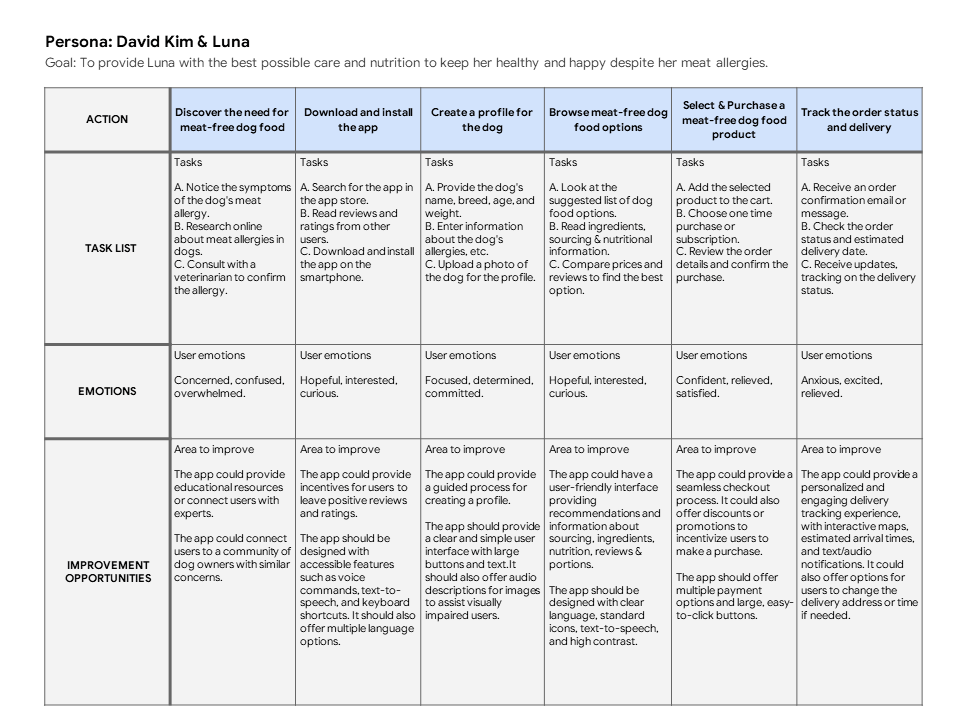
Problem Statement: David Kim is a dog owner who needs meat-free dog food because his dog Luna has developed meat allergies.
The Goal
FurBowl’s goal is to provide convenient access to personalized, high-quality dog food, simplifying portion control and meeting the unique nutritional needs of every dog. By prioritizing convenience, we aim to enhance dogs’ overall health and well-being while making it easier for their owners to provide optimal nutrition and care.
Goal Statement: Our Dog food delivery app will let users easily order and receive customized dog food which will affect dog owners by allowing them to order dog food tailored to their dogs dietary needs. We will measure effectiveness by the number of app downloads and active users.
Kickoff: Empathise, Define, Ideate
I started by conducting online surveys and interviews with dog owners to gain insights into their preferences, habits, and challenges related to buying dog food. Subsequently, I used empathy maps to uncover recurring patterns and trends, aiming for a comprehensive grasp of user requirements.
Initially, I held the assumption that convenience and affordability were the top priorities for most dog owners when purchasing dog food. However, through my research, I pinpointed a primary user segment that values the capacity to tailor food to their dog’s unique requirements. Additionally, other key considerations included the quality and nutritional aspects of the dog food, as well as the packaging and overall delivery experience.
Nutrition
Dog owners with specific dietary preferences for their pets struggle to identify suitable food options due to limited information on ingredients, sourcing, and quality.
Time
Busy dog owners often lack the time for in-store dog food shopping, and reading ingredient labels for suitability adds to the time crunch.
Portion Sizes
Figuring out the right portion sizes for dogs can be tricky, particularly for new dog owners. It can also pose challenges when dealing with multiple dogs, each with different portion requirements.
Accessibility
Limited availability of assistive technologies, such as screen readers or voice recognition software, that could help users with disabilities use the dog food delivery app more easily.
Meet the Users


User Journey Maps
Mapping David’s user journey revealed how helpful it would be for users to have access to an app that provides personalized nutrition, easy ordering, and accessibility features.

Competitive Analysis
In conducting a competitive audit for the Furbowl tailored dog food delivery app, the focus was on assessing pricing, features, and user experiences for both new and returning users. Key competitors in the space were analyzed, and specific opportunities for improvement were identified:
- Personalized Recommendations: One major opportunity is to provide dog food suggestions based on the unique dietary needs of each user’s dog. This feature enhances the personalization aspect of the app, making it more user-centric.
- Streamlined App Experience: The Furbowl app can stand out by offering a more focused experience, concentrating solely on dog food delivery without clutter from unrelated products. This simplifies user navigation and decision-making.
- Accessibility Features: To cater to a diverse user base, the app should prioritize accessibility features, including multiple language options. This ensures a more inclusive and user-friendly experience for a wider audience.
By capitalizing on these opportunities, Furbowl can enhance its competitive edge in the dog food delivery app market, providing users with a more tailored and user-centric experience.



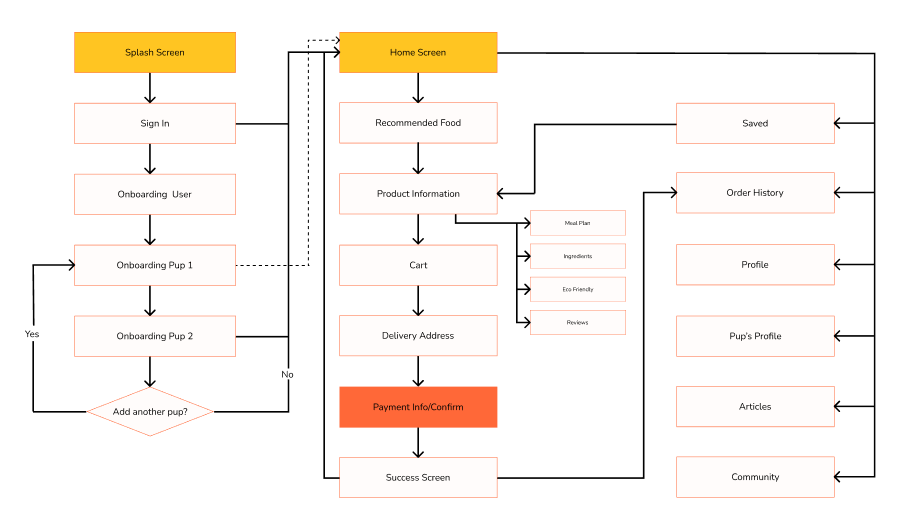
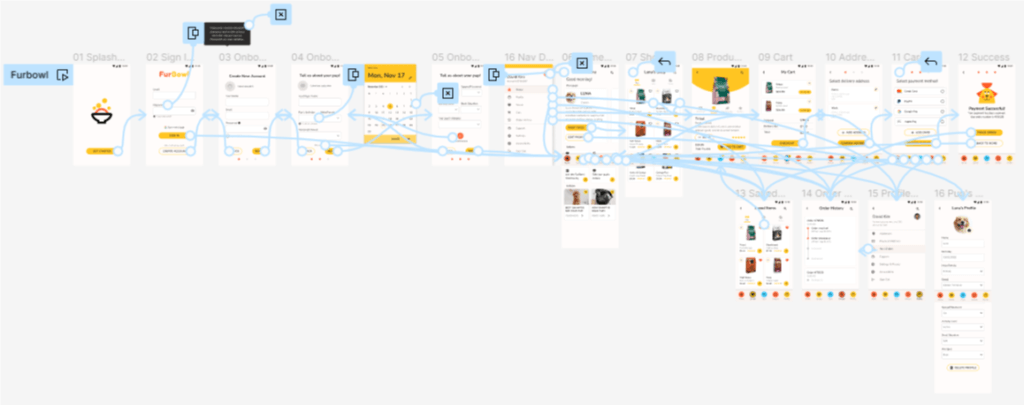
User Flows
The app’s information architecture is user-centric, prioritizing intuitive navigation, personalized content, and accessibility features to ensure a seamless and engaging user experience.

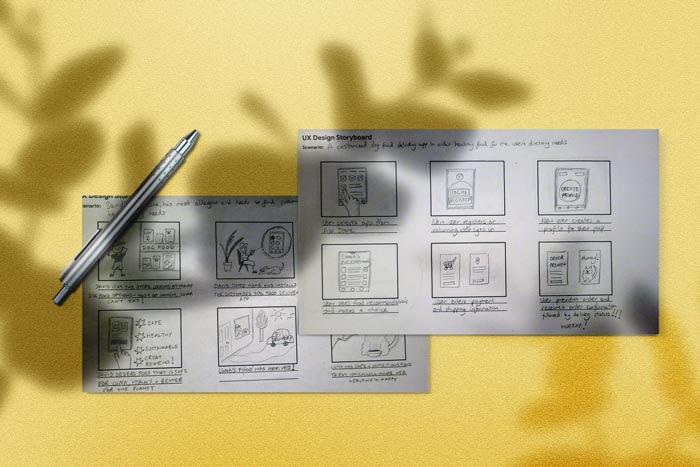
Paper Storyboards and Wireframing
I used storyboards to illustrate the big picture of the app’s user journey, highlighting key interactions and decision points. These visual narratives helped convey the overall flow and goals of the design.
Additionally, I created close-up storyboards to focus on specific interactions and features, providing detailed insights into the user experience at a micro level.
Furthermore, I employed paper wireframes as initial, low-fidelity representations of the app’s screens and layout. These wireframes served as the foundation for the design, allowing for quick usability testing and iterations.

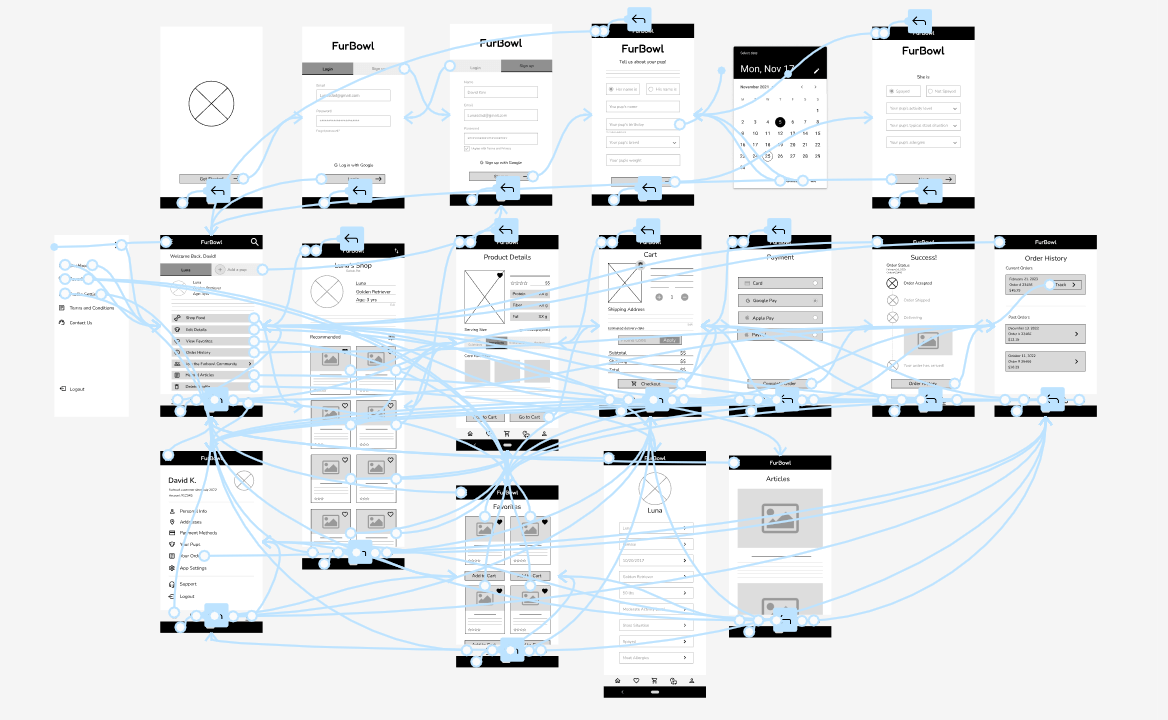
Low Fidelity Prototypes
The low-fidelity prototype connected the primary user flow of ordering customizable dog food based on the dog’s nutrition needs, so the prototype can be used in usability studies with users.

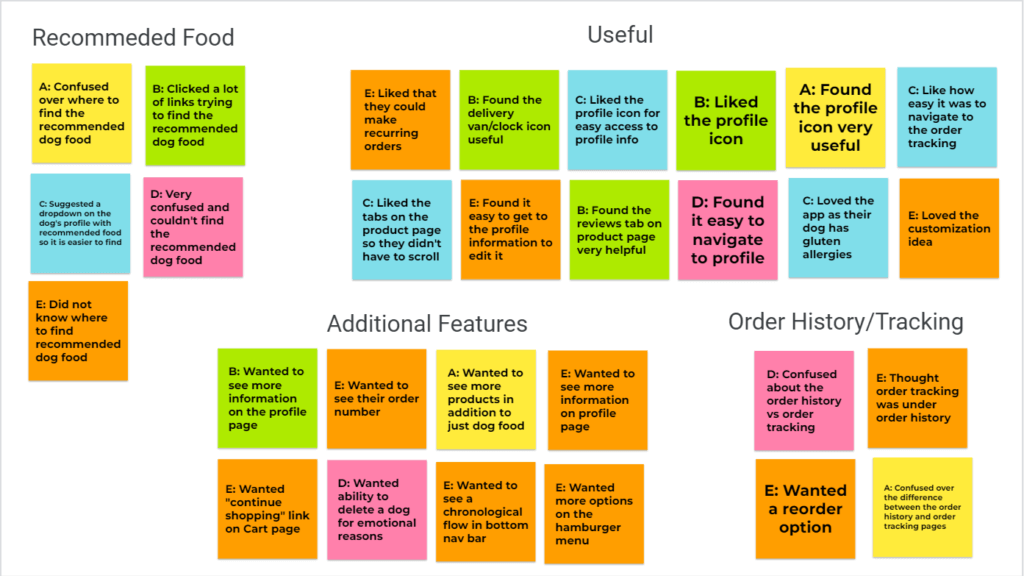
UX Research
Unmoderated usability studies were conducted to find out if FurBowl’s app enables users to easily discover, select, and order customized dog food tailored to their dog’s dietary requirements. 5 participants were asked to look at a live prototype.
An Affinity Diagram was created to organise the data from the study results into common themes

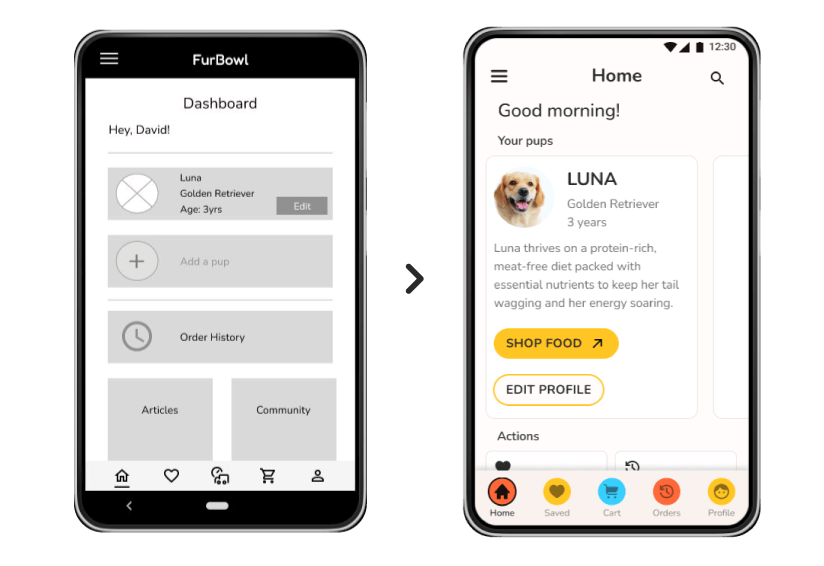
Home Page
Users need better prompts or a more intuitive way for finding recommended dog food.
- Streamlined interface for users to access more comprehensive information their dog with the “shop food” option clearly labelled at the top of the page.
- Implemented intuitive icons and prompts.
- Use of horizontal scroll to navigate between dogs.

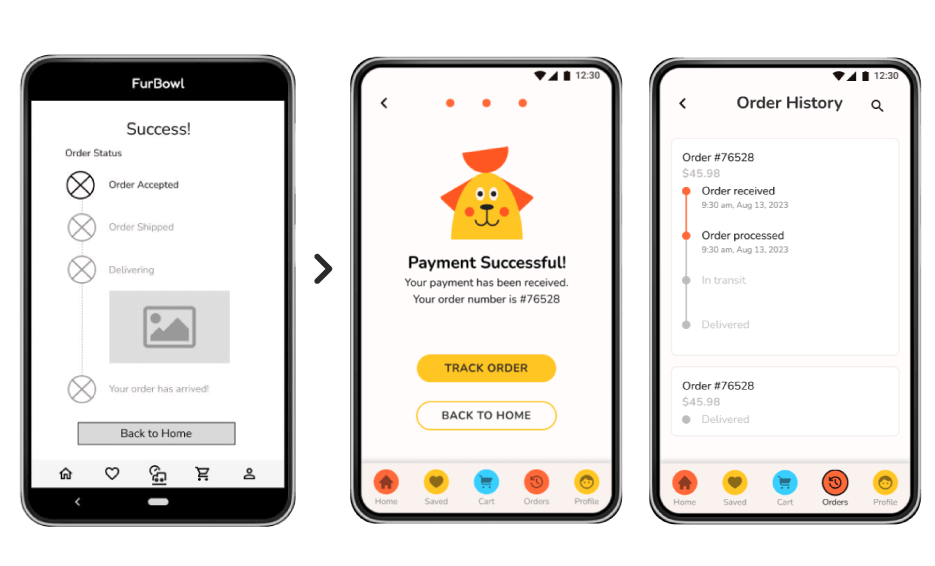
Order History
Users need better cues and navigation to show the distinct purposes of the order history and order tracking pages.
- Added an additional Order History page that allows users to track all their orders.
- Included order numbers, dates and amounts for each order.
- Updated the success page to allow users to navigate to order history or back home.

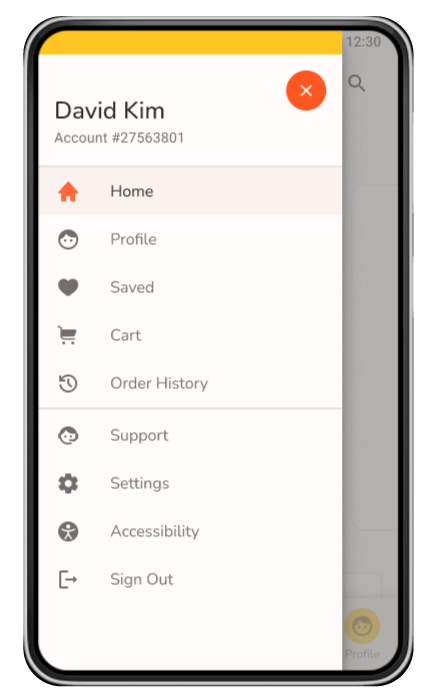
Accessibility Considerations
- Added an accessibility option to the main navigation, promoting ease of access to accessibility features.
- Incorporated icons for menu and content boxes to aid user comprehension.
- Implemented high contrast between colors to enhance text legibility.




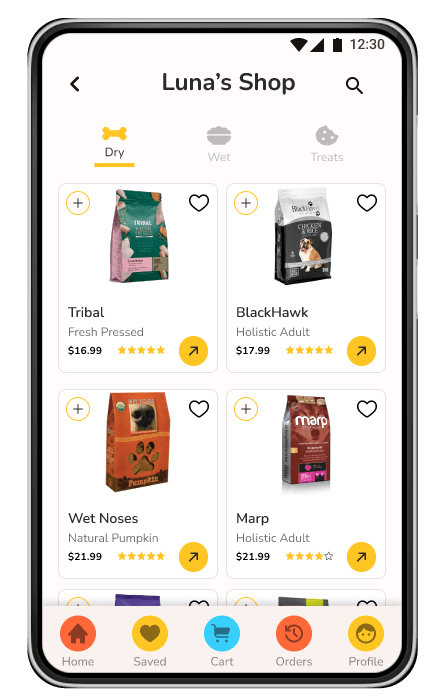
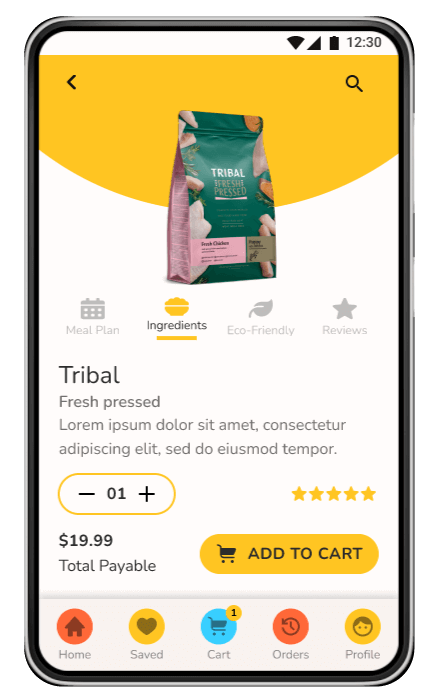
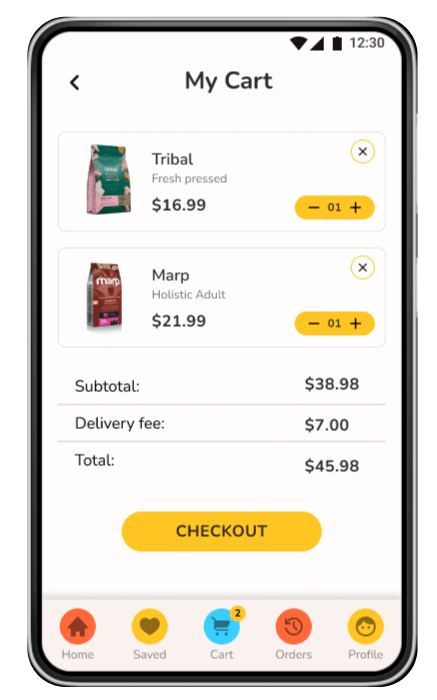
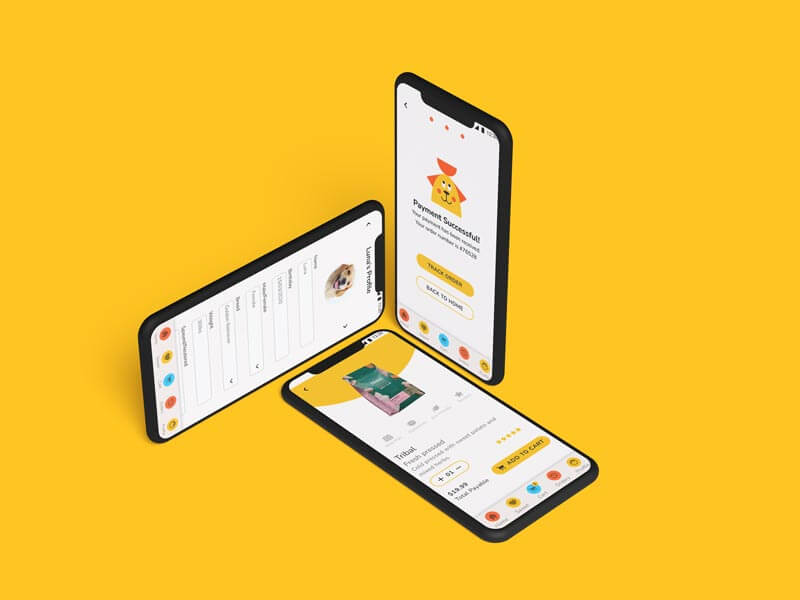
High Fidelity Prototypes
The final high-fidelity prototype introduced refined user flows, providing clearer prompts for food discovery, a separate order history page that includes order tracking, and an enhanced profile page, all while ensuring accessibility features were easily accessible.


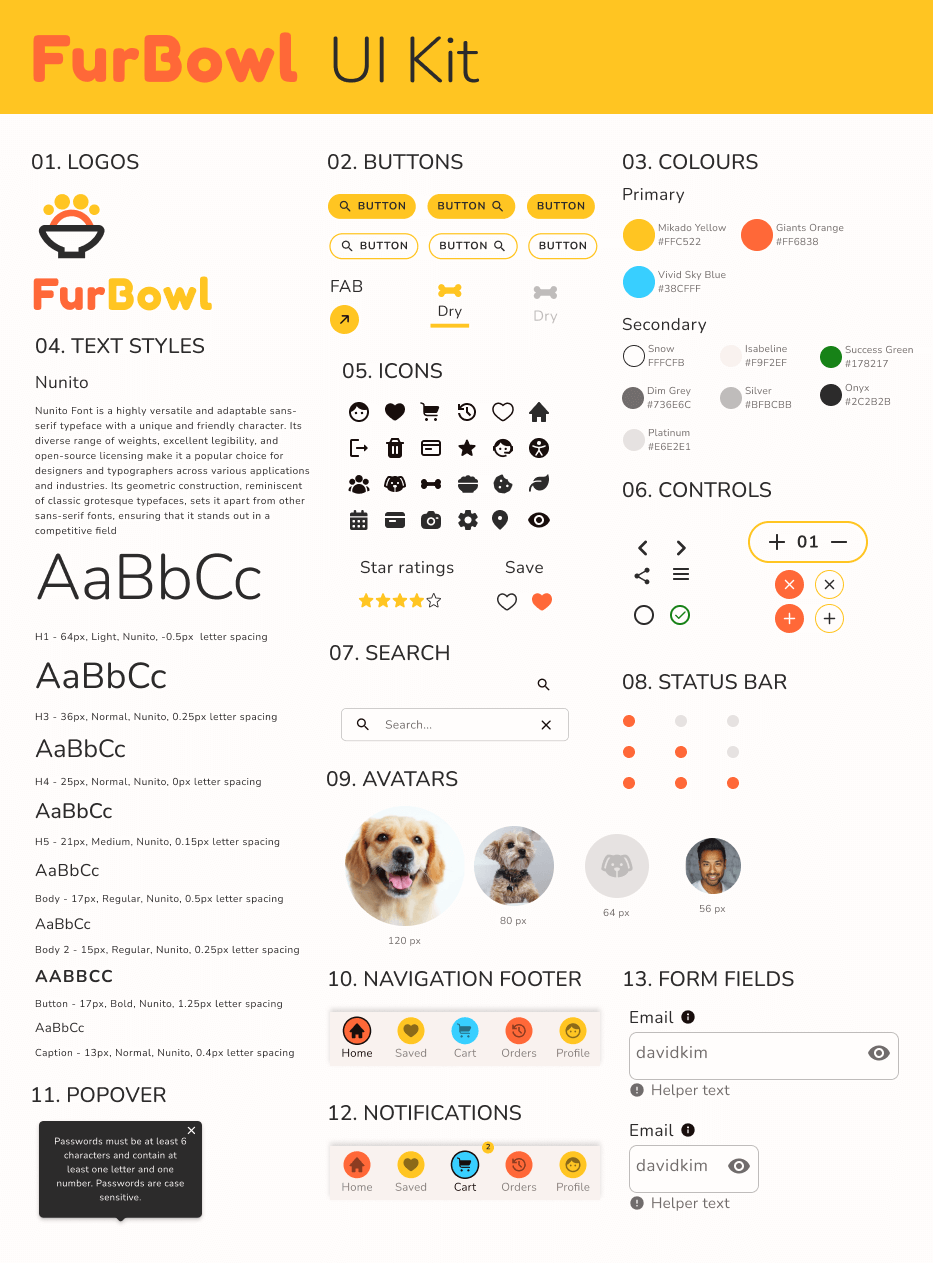
Style Guide
The Furbowl Dog Food Delivery App Style Guide is a vibrant and playful expression of our commitment to making every interaction with the platform an exciting and friendly experience. The color palette, featuring energetic oranges and yellows, combined with soothing blues, sets the stage for a visually stimulating journey. These colors symbolize the joy and warmth that comes with pampering our furry companions.
Cute and endearing illustrations, as well as the charming logo, infuse the Furbowl brand with a sense of whimsy and delight. Furbowl believes that every dog owner deserves to embark on a delightful journey when searching for the perfect dietary solution for their furry friends.
This style guide serves as a creative roadmap, ensuring that every aspect of the app design embodies the spirit of fun and anticipation, while also highlighting the personalized and tailored nature of pet food recommendations. Welcome to a world of playful energy, where pet nutrition is not just convenient, but an exciting adventure for all.


Takeaways
Impact
The app positively impacts pet owners by simplifying the process of providing tailored and healthy dog food, enhancing their pets’ well-being.
One quote from usability studies: “The app makes me feel like I’m truly prioritizing my dog’s health. It’s convenient and ensures I’m meeting their dietary needs with ease.”
What I learned
In the development of my customizable dog food delivery app, I learned that the process of designing a successful app is inherently iterative. User-centric design is an ongoing process; initial concepts evolve significantly through usability studies and peer feedback, ultimately leading to a more effective and user-friendly product.
Next Steps
Conduct another round of usability testing with potential users to help identify any remaining usability issues.
Consider expanding the app’s features. For example, including options for tracking and managing a dog’s health and nutrition over time, creating a comprehensive pet care solution.
Conduct accessibility testing and address any issues found in order to make the app more inclusive.
If you're interested in contacting me or exploring more of my work, feel free to reach out via email or visit my website!
EMAiL hello@cherbearcreativestudio.com
WEBSiTE www.cherbearcreativestudio.com
No part of this website may be shared, forwarded, published or otherwise reproduced without express permission by the artist.
All images © Cherbear Creative Studio 2024.